Coding Page 更新了界面,和网上帖子截图都不一样,很多按钮找不到,官方的文档也缺了重要的步骤,很具有误导性,我费了好大劲才弄成要给静态页面网站的部署。可能小伙伴也会遇到类似的问题,所以我把现在的流程截图记录一下,可能会帮助需要的人。
这是2020年9月22日记录的部署过程。
- 首先是实名认证,Coding说不实名不能用静态网站服务,可是我今天整个流程实名了两遍,一次是在Coding.net实名,另一次是跳转到腾讯云实名。不知道coding的实名是不是必须的,如果是保险起见,可以在coding的个人设置里边先实名一次。

- 建立一个仓库,这个和之前流程差不多,相信着手开始搭建静态网站的同学都已经有了一定的使用代码仓库的能力。生成仓库可以从Github克隆,我就是这样选的之前部署在Github Pages上的静态页面,这样稍微方便些。

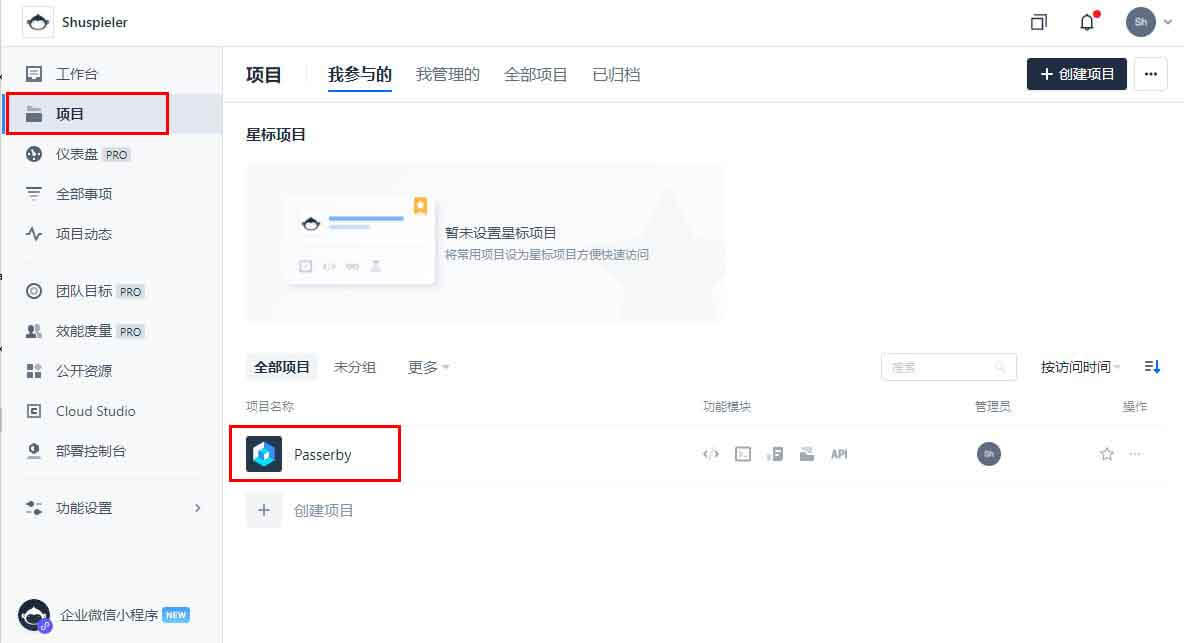
- 然后新版的页面包含了两层左边侧边栏,我就是被这个误导了很久,死活找不到其他帖子写的 构建与部署 按钮。在这一层侧边栏应该点击项目,然后打开刚才的仓库。

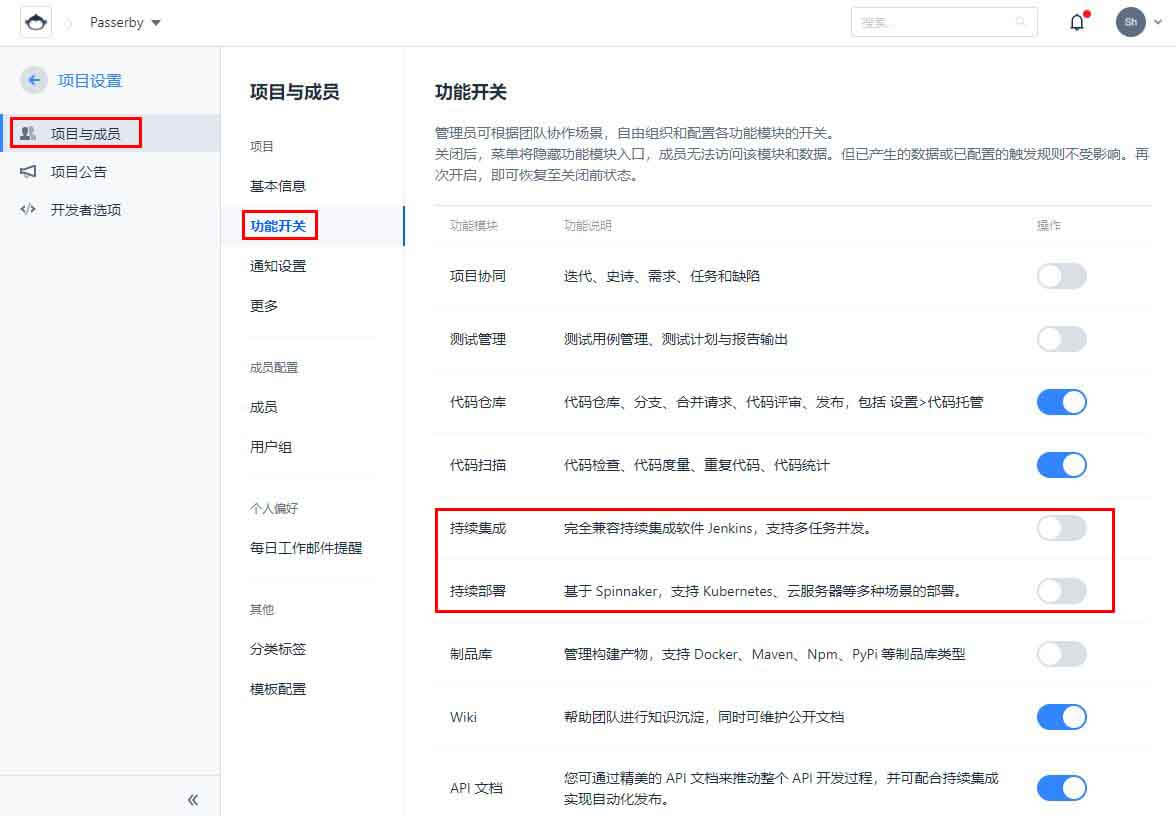
- 于是到了这一层才与官方文档相似,由于静态部署功能默认是关闭的,所以在这里需要手动打开,点击项目设置。

- 然后在这里的步骤,很多教程有提到了,打开框出的那两个功能。

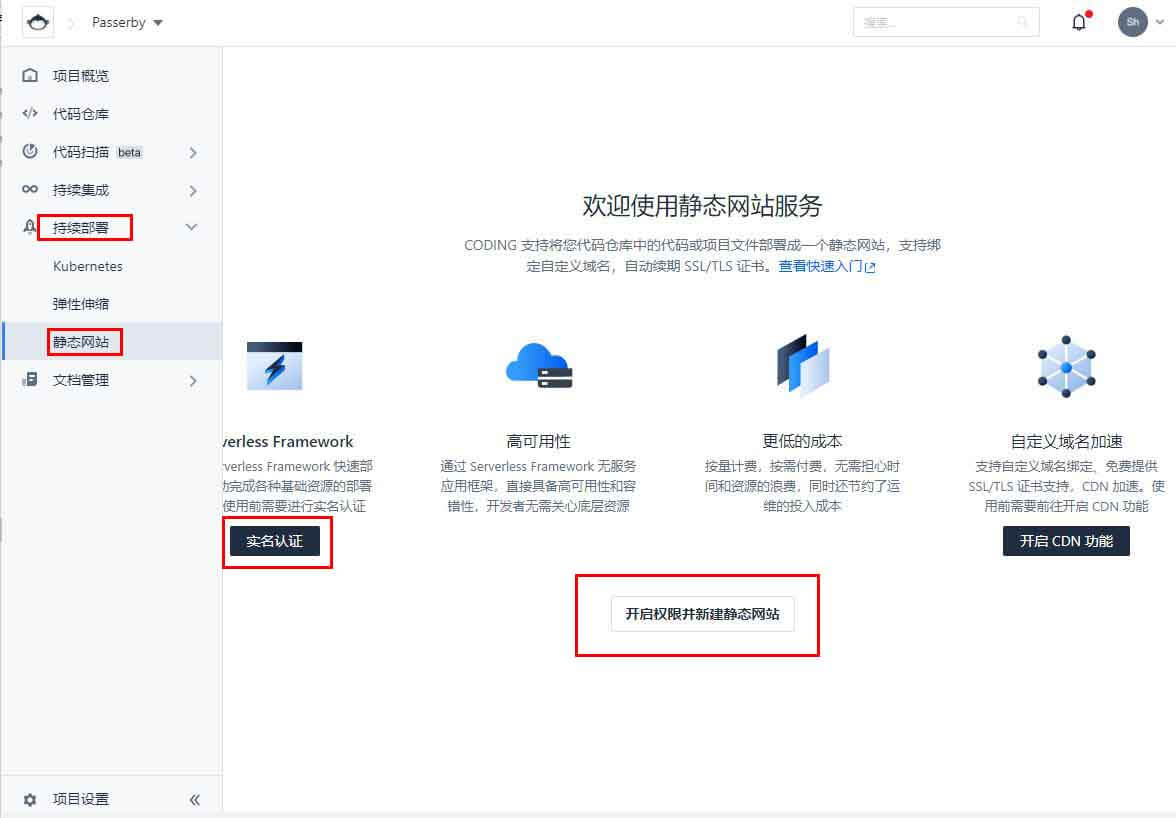
- 这样就有了新的边框栏,可以部署静态网站。
到此为止就可以将一个代码仓库部署成一个可以通过网址访问的网站。但是默认给的域名真是又臭又长,在我绑定自己域名的时候,发现了新版Coding Pages在这里也开始动手脚,想通过帅锅给腾讯CDN的理由,从用户扒层皮和站长收钱,具体细节可以看我另外一篇记录:Coding Pages 自定义域名不能任性使用了
Reference:





Pingback: Coding Pages用到的腾讯CDN刷新好慢 – 矛盾体